Brooklinen: Design System
2021-2025
grid system, typographic styles, colors, module templates, interactions, prototypes, components, icons, buttons
team credits:
Katie Schirmann
Jacob Berry

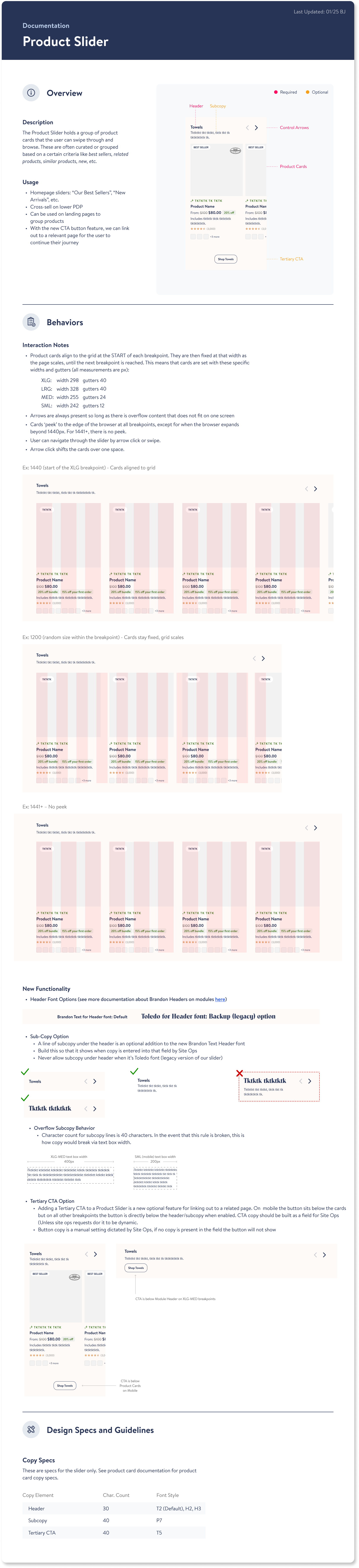
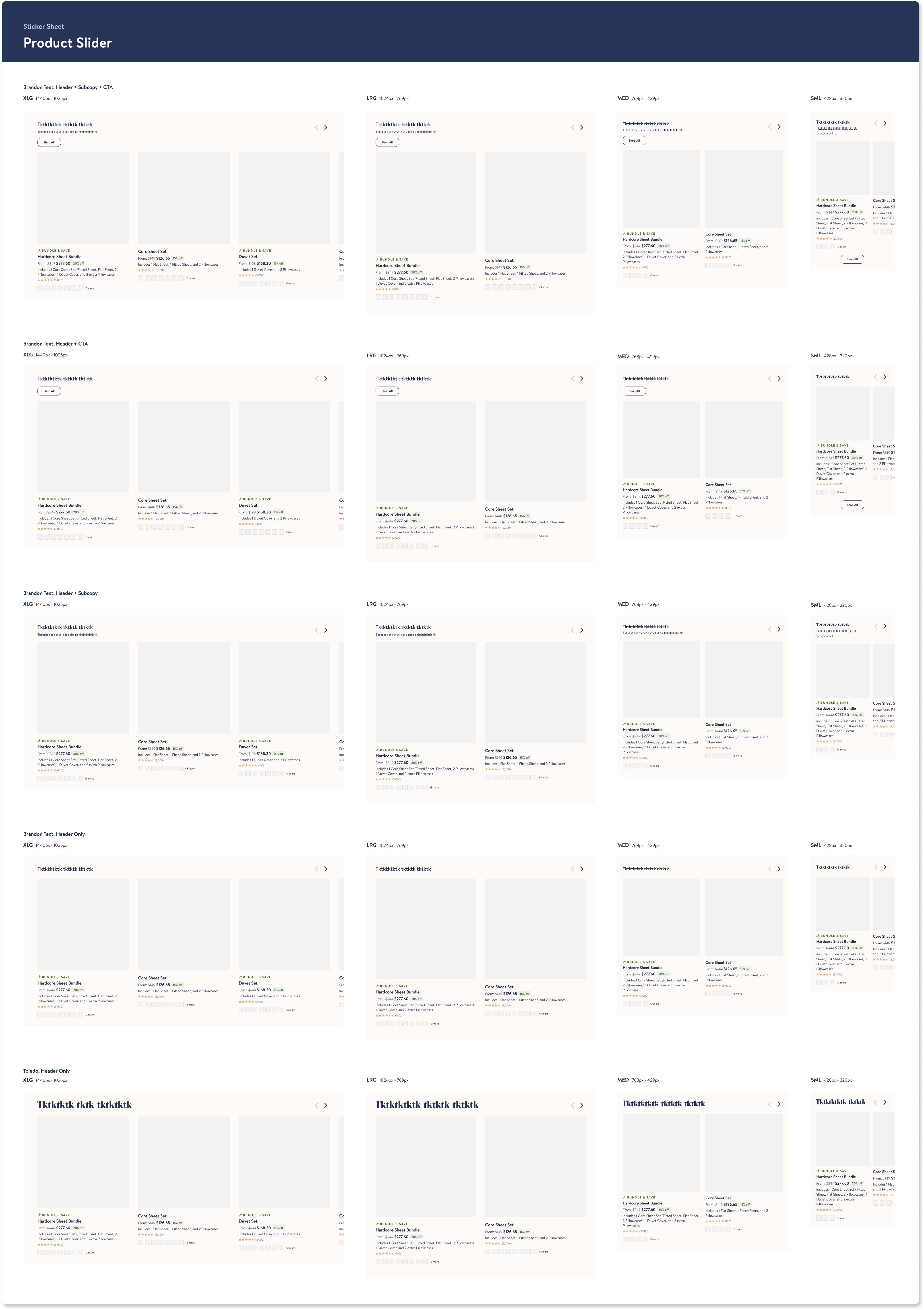
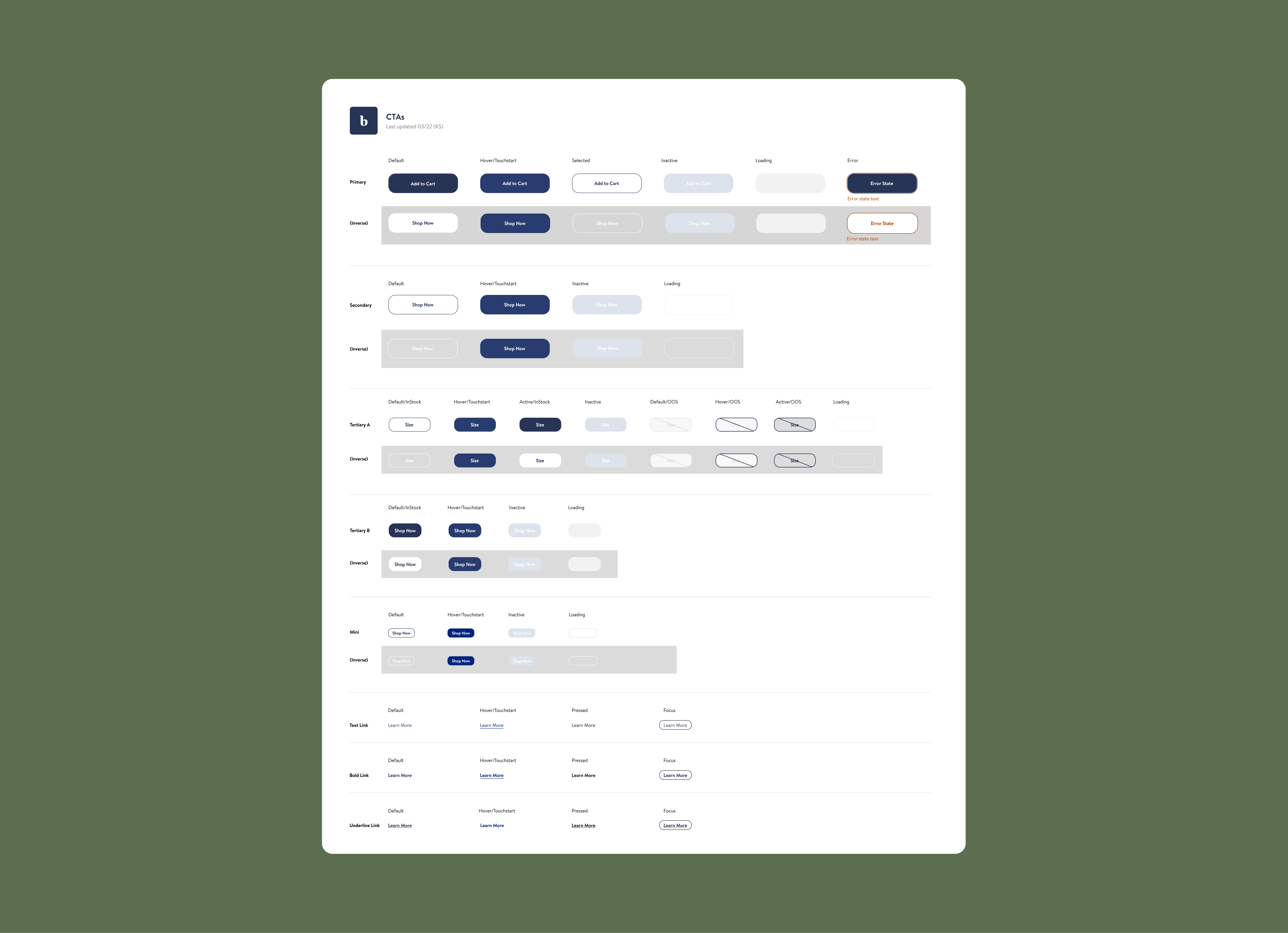
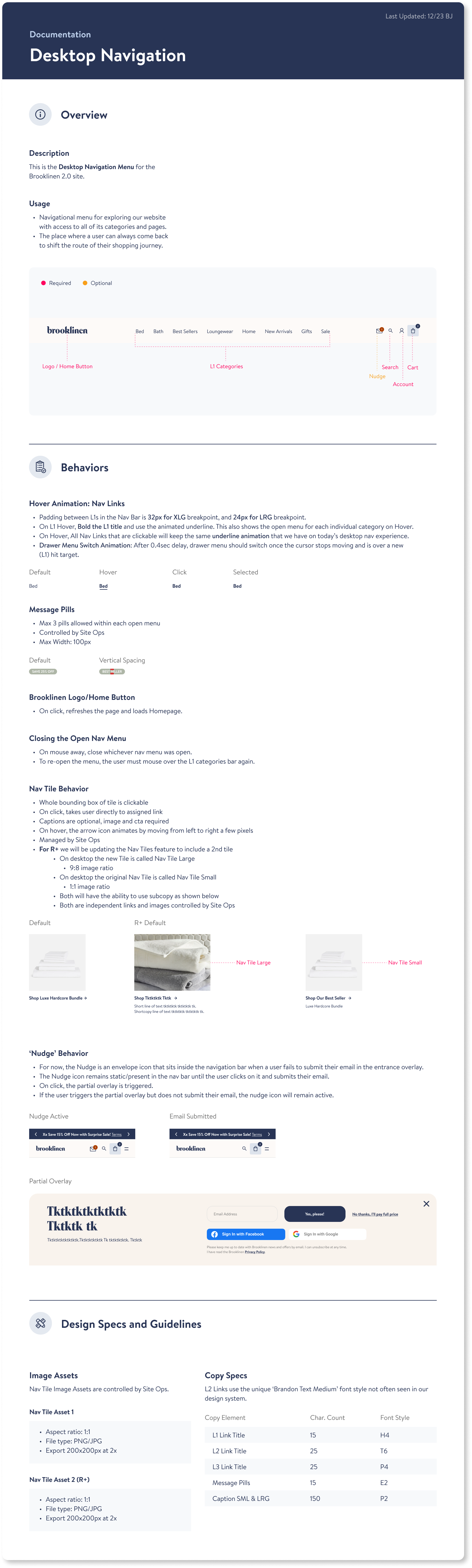
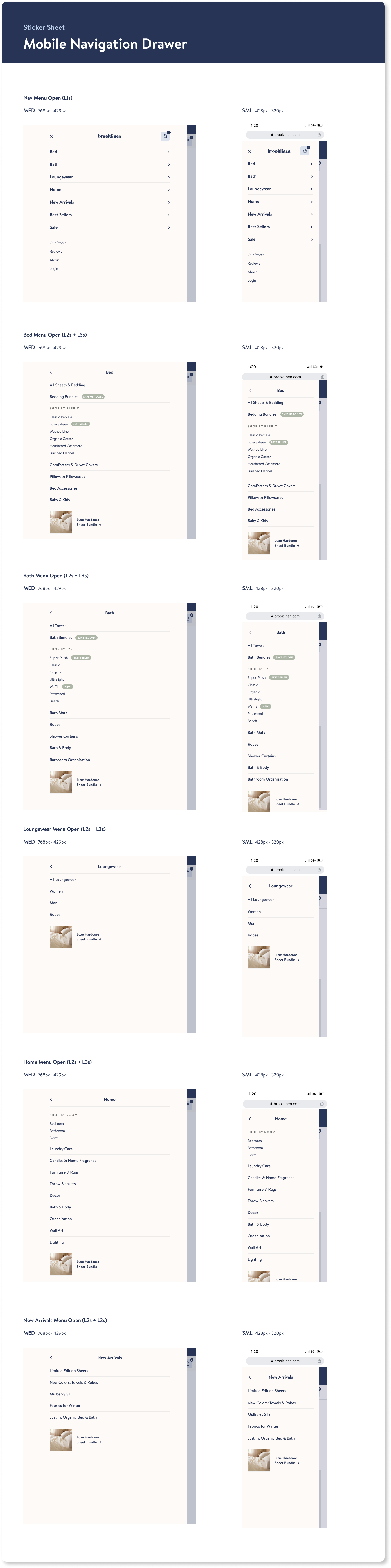
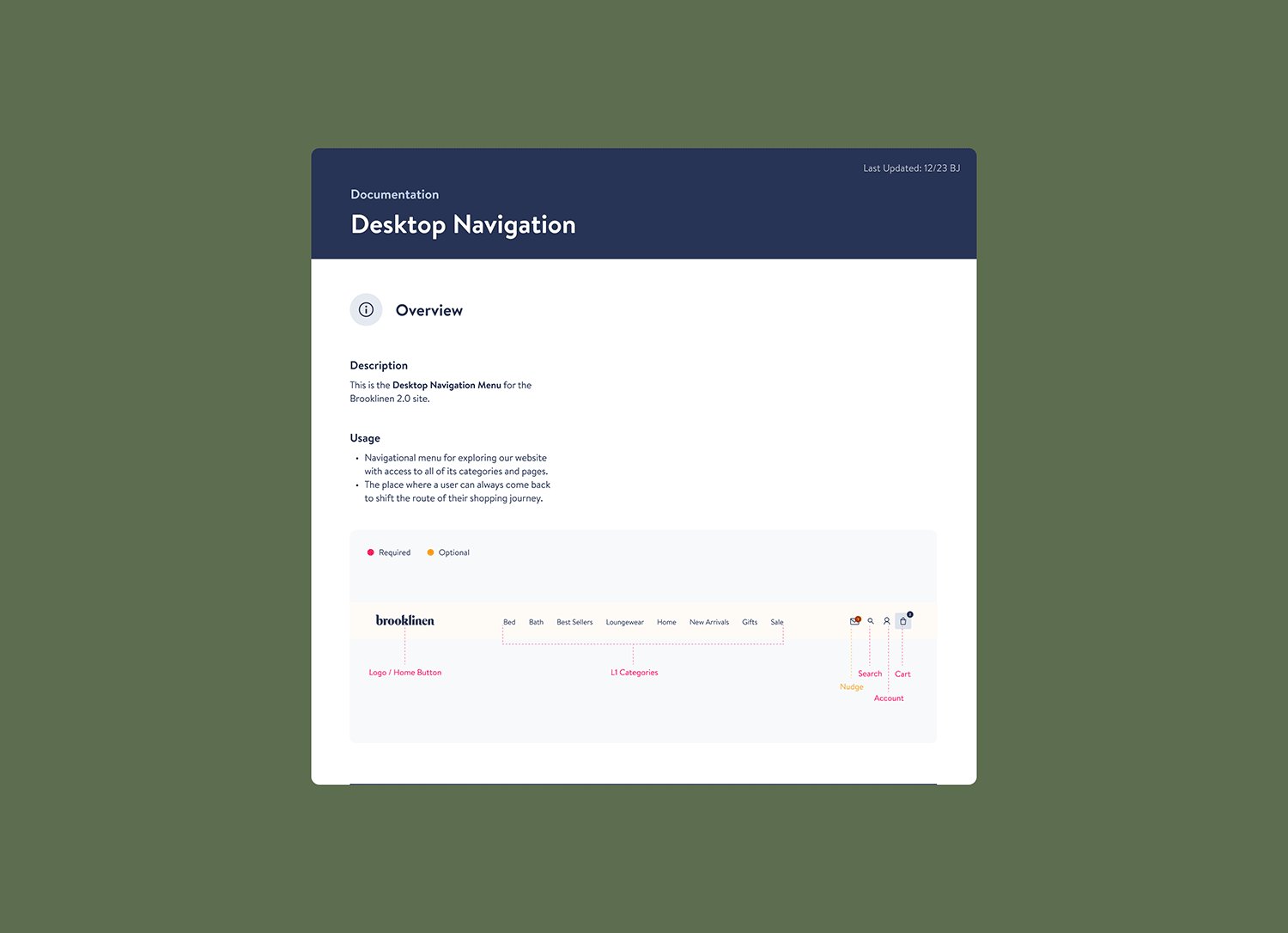
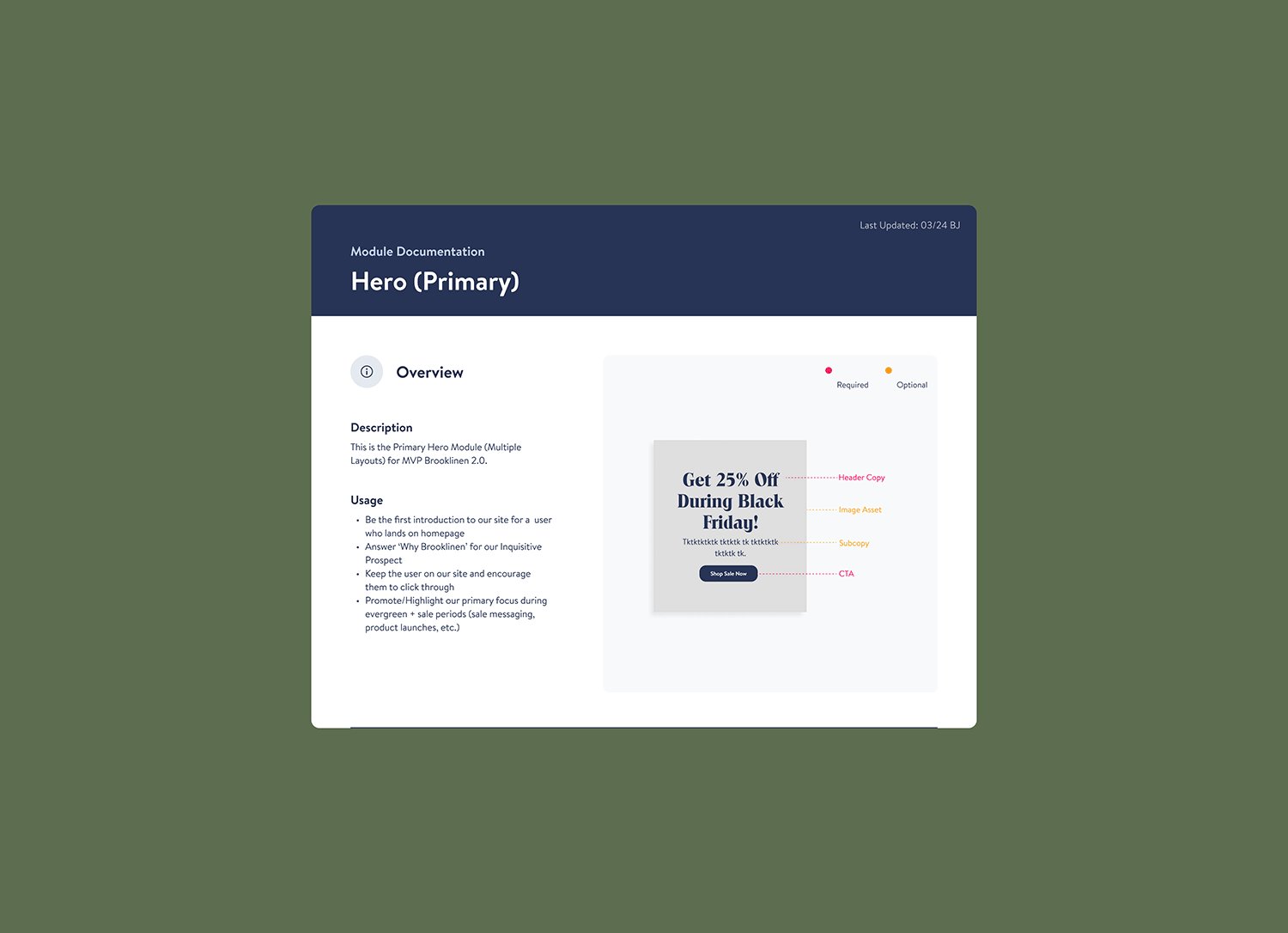
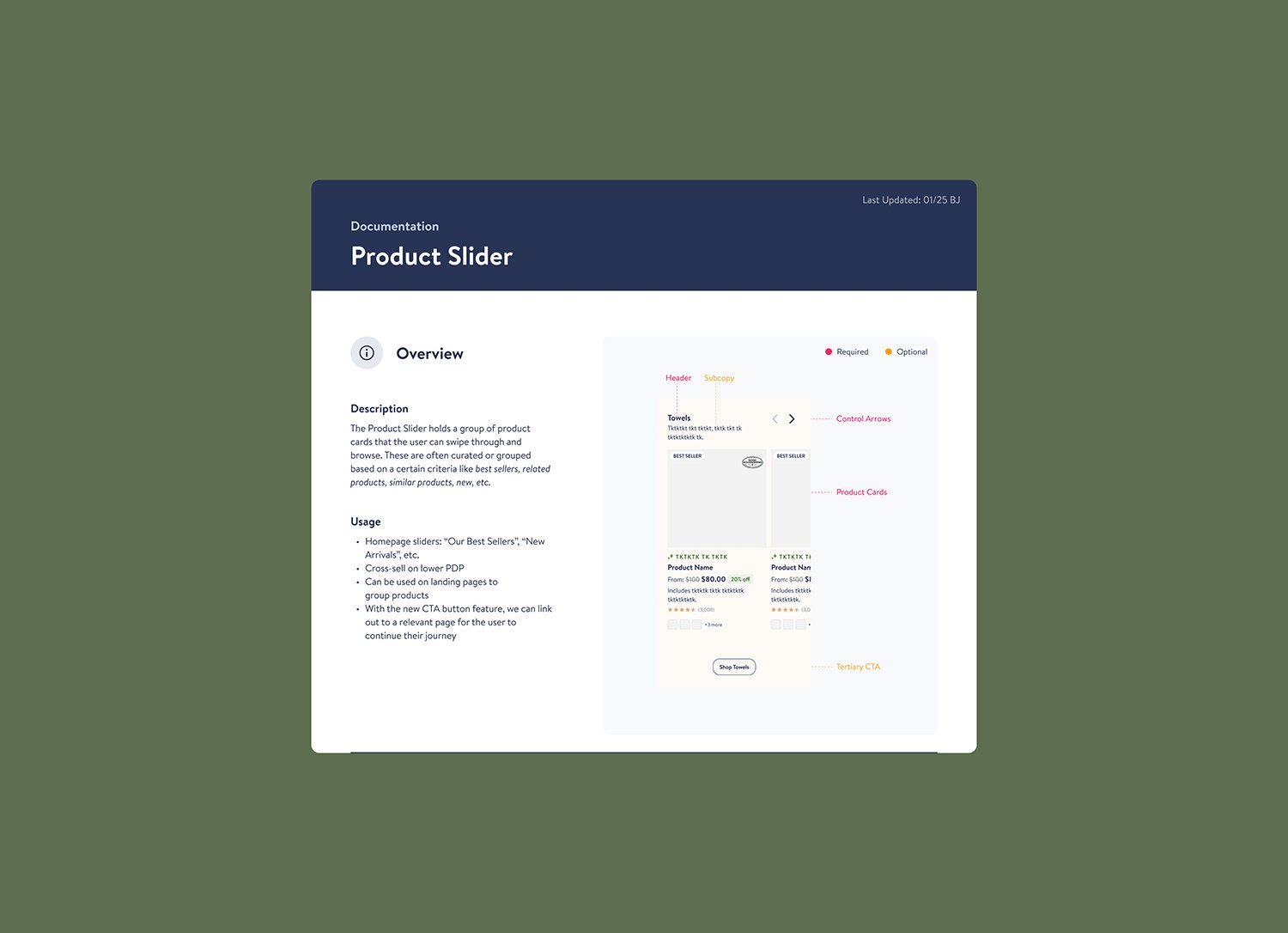
My teammates and I built a robust Design System that is meticulously managed and updated within our company-wide Figma workspace. Together, we created templates to house the documentation and sticker sheets for all of our designed components, elements, modules, styles and more.
This design system serves as the foundation for our site’s UX/UI information architecture and dictates the way our in-house development team builds our designs.
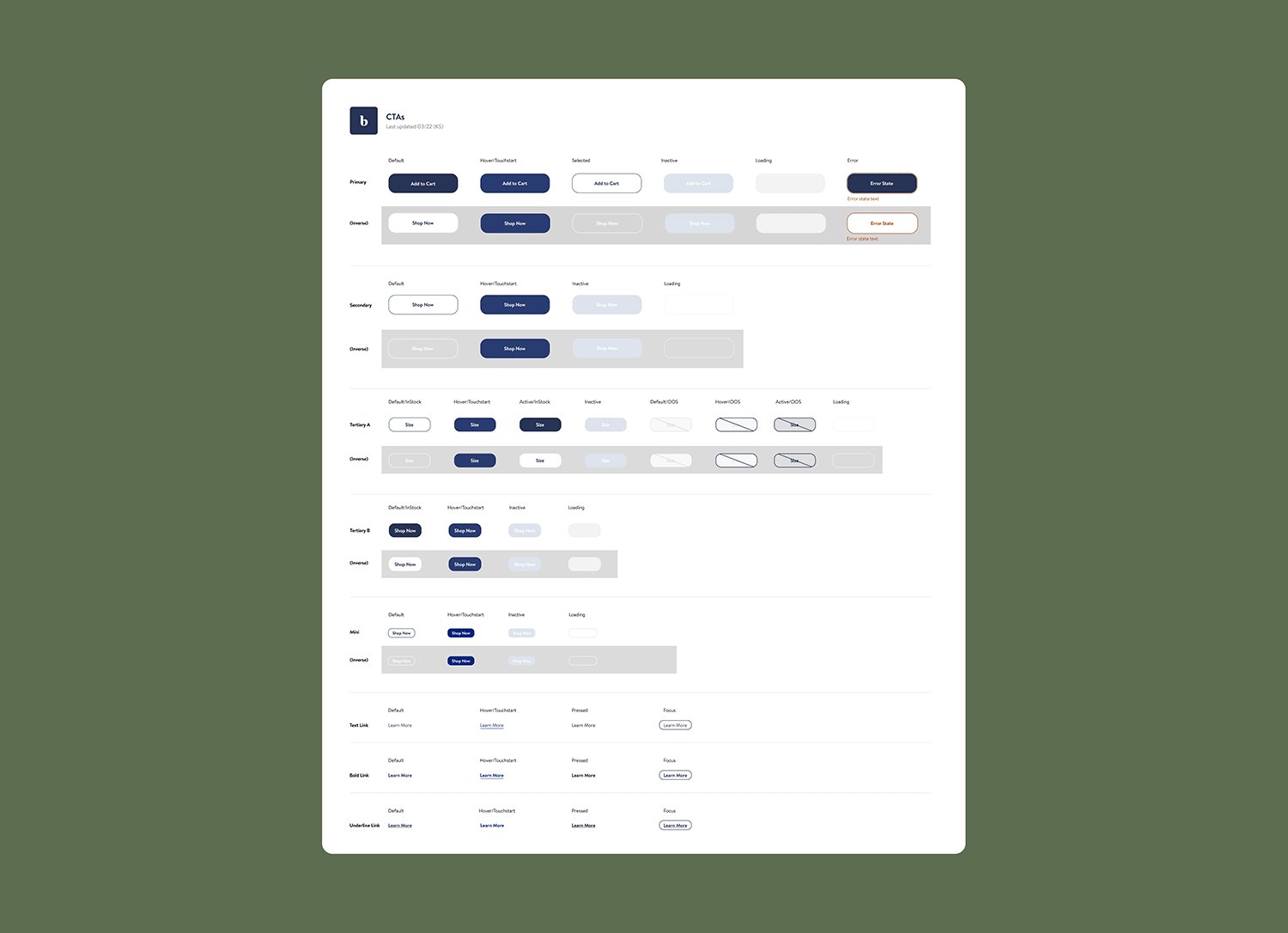
Showcased below is just a small portion of what exists in our Brooklinen Design System.
![]()
This design system serves as the foundation for our site’s UX/UI information architecture and dictates the way our in-house development team builds our designs.
Showcased below is just a small portion of what exists in our Brooklinen Design System.